
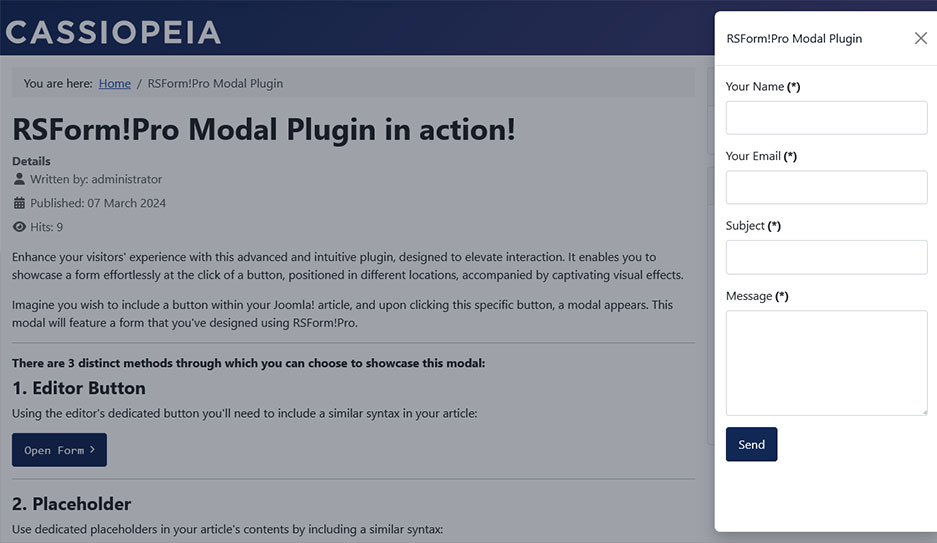
Enhance your visitors' experience with this advanced and intuitive plugin, designed to elevate interaction. It enables you to showcase a form effortlessly at the click of a button, positioned in different locations, accompanied by captivating visual effects.
Imagine you wish to include a button within your Joomla! article, and upon clicking this specific button, a modal appears. This modal will feature a form that you've designed using RSForm!Pro.

There are 3 distinct methods through which you can choose to showcase this modal:
1. Editor Button
Using the editor's dedicated button you'll need to include a similar syntax in your article:
<button class="btn btn-primary" data-rsfpmodal="1">Open the form</button>
2. Placeholder
Use dedicated placeholders in your article's contents by including a similar syntax:
{rsfpmodal 1 effect="zoom" buttonName="open form"}
3. Menu Item
Create a System Links > URL menu item type and add # in the Link* field (Details tab). Afterwards, include similar classes in the 'Link Type' > 'Link Class' field:
rsfpmodal-1 rsfpeffect-sideright-rsfpfullheight rsfpdisableclose-1 rsfpautoload-1
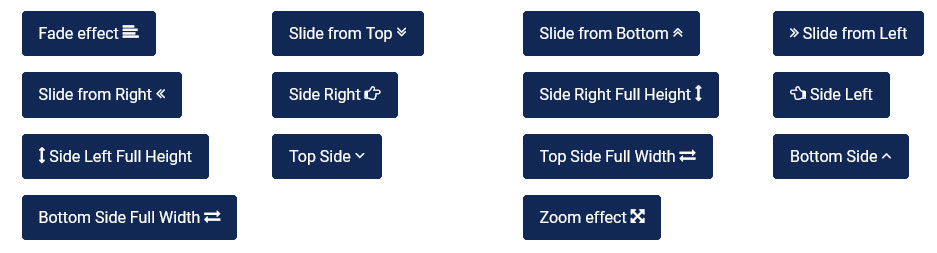
14 striking effects for a visually engaging presentation
Select the default display effect for your modal when the form is unveiled from this complete list:
- Fade
- Slide from Top
- Slide from Bottom
- Slide from Left
- Slide from Right
- Side Right
- Side Right Full Height
- Side Left
- Side Left Full Height
- Top Side
- Top Side Full Width
- Bottom Side
- Bottom Side Full Width
- Zoom

For more information on how to use the RSForm!Pro Modal plugin, please refer to the online docs:
RSForm!Pro Modal Plugin DocumentationIf you have any questions regarding this plugin or if you require assistance with your form please use the following button to submit a ticket to our team.
Submit a ticket