 The newest RSJoomla! template, RSAria!, gathers up all of our previous templates' strong points and introduces, along with a fresh look, a brand-new Shortcodes feature that allows you to further customize your websites' look in a simplified manner.
The newest RSJoomla! template, RSAria!, gathers up all of our previous templates' strong points and introduces, along with a fresh look, a brand-new Shortcodes feature that allows you to further customize your websites' look in a simplified manner.
Full personalization at your fingertips
When purchasing a wide-spread use template, a buyer's biggest concern is keeping his website unique among, possibly, thousands of other websites that are using it. This is RSAria!'s strong point , as it is packed with tools and features that greatly increase it's flexibility in terms of look and feel.
The Shortcodes feature
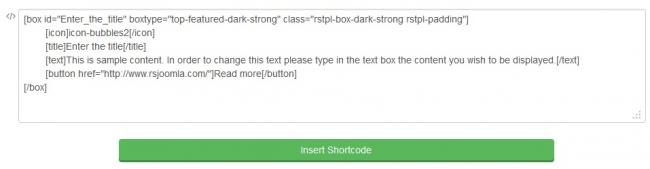
A premiere for RSJoomla! templates, the Shortcodes feature brings the power of customizations through code for users who do not possess coding knowledge. You can add 4 buttons to any Joomla! editor, which will offer 4 types of fully customizable effects: accordion (dropdown-like), carousel (slider), box and tabs. Clicking on each of these buttons will open a modal in which you can customize the visuals and contents through a very user-friendly interface. When saving the changes, the appropriate code will be automatically generated and added to your text. This is available for any area of your website in which editors are present (Content articles, Custom HTML modules, etc.).
Clean, responsive design
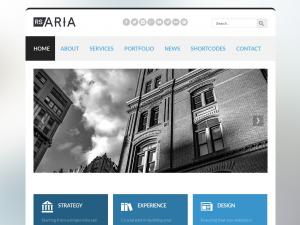
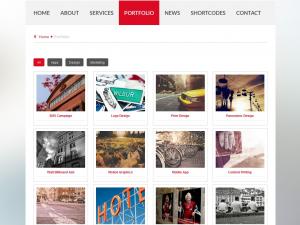
The template follows the latest trends in web design, bringing a clean, minimalist look. It is based on the popular Bootstrap framework, making it fully responsive. Your website's functionality will be just as accessible from any platform and display size, ranging from large PC monitors to much smaller tablet or smartphone displays. The pages in the screenshots below are made with the template's default features:
Overriding HTML output and CSS
Joomla!'s template overrides feature is well-known amongst coders. It allows adjusting component and module HTML views for each installed template in particular, without actually modifying the original files. This is very useful if you made modifications for extensions that are getting regular updates or if you are using multiple templates on your website and you need to adjust these views accordingly. RSAria! includes a folder (named html) where you can copy the adjusted files and will automatically load them instead of the originals. Of course, future component updates will not affect the overridden views.
Layouts are not the only ones that can be overridden. A similar process is also available for the template's Custom Style Sheets (CSS). All you need to do is add your definitions in a file named custom.css and place it in the template's css folder. Just like in the template overrides' case, this file will not get overwritten on future updates, keeping your modifications safe.
All the module positions you need
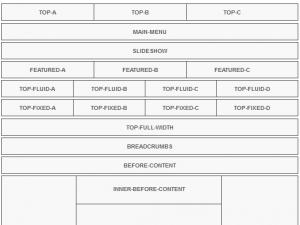
RSAria! includes, by default, over 50 module positions designed to suit everyone's needs. Some are more generic (for multi-purpose use), like the middle or bottom fixed / fluid positions, whereas some are specialized to a larger degree, with a more precisely defined purpose, like main menu, slideshow or breadcrumbs.
Their number is not all there is to know about the module positions. Their default layout can be changed in a very elegant manner, by simply dragging and dropping entire rows wherever they best suit your needs.
Test it
Like with our other templates, we have put together a Demo Website to showcase the template's capabilities. The same set-up will be included as sample data in the template's installation package.
Tell us what you think
Your opinion weighs heavily in the development process of our extensions, you ask for it and we'll make it happen. Let us know of any ideas you might have for any of our releases in terms of improvements or new features and we will, most certainly, take them into account for future versions.