Template positions
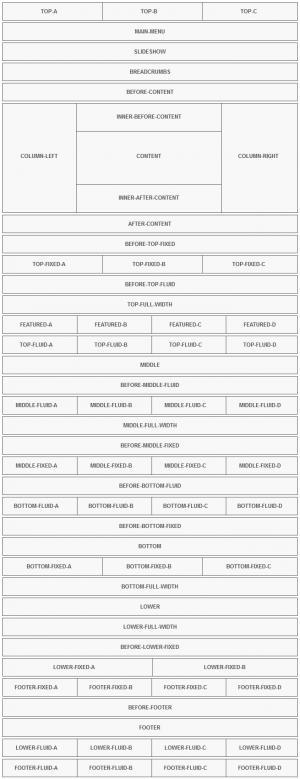
Module positions were suggestively named for an easier understanding of their location. The picture to the right explains their space orientation and arrangement.
The following list will describe the module positions' basic usage.
RSPenta! positions:
- Top-A, Top-B, Top-C: You can use whatever module you would like here, however please note that these will need to be toggled to come into view (this is pre-defined override for the login module)
- Main Menu A: the main menu horizontal bar.
- Slideshow: A slideshow can occupy this area.
- Breadcrumbs: typical breadcrumbs area.
- Before-Content: Stretched over the page's entire width, this position can be found directly on top of the content area.
- Column-Left, Column-Right: these positions are displayed to the left of right part of the actual content. Mostly used for a secondary menu or other modules (for example, all RSJoomla! components' modules fit well in these positions).
- Inner Before Content: Placed before the page content. It is enclosed, just like the page content, in between the left and right columns.
- Content: The web page's content will be displayed here.
- Inner After Content: Placed immediately after the page content. It is enclosed, just like the page content, in between the left and right columns.
- After Content: full-width position, placed immediately after the content and column left / right positions.
- Before Top Fixed: a container that streches over a fixed width, mostly used for displaying titles
- Top-Fixed A, B and C: Similar to the Top Fluid positions, with the only difference being that they are fixed.
- Before-Top-Fluid: fluid container
- Top-Full-Width: Stretched over the page's entire width, this position can be used as a message display area.
- Featured A, B, C and D: area used for something more distinguished.
- Top Fluid A, B, C and D: Found directly below the Featured positions, these are fluid, meaning that, for example, if you only use A and C, they will be automatically stretched over B and D.
- Middle: full-width position, suitable for a message or a Custom HTML module.
- Before-Middle-Fluid: fluid container
- Middle Fluid A, B, C and D: Fluid positions for general purpose.
- Middle-Full-Width: fluid container
- Before-Middle-Fixed: fixed container
- Middle Fixed A, B, C and D: Similar to the Middle Fluid positions, only fixed.
- Before-Bottom-Fluid: fluid container
- Bottom Fluid A, B, C and D: Anything can be placed in these positions. If, let's say, only A and D are occupied, they will be automatically stretched over B and C.
- Before-Bottom-Fixed: fixed container
- Bottom: Full-width, can be used with a Custom HTML module.
- Bottom Fixed A, B, and C: General use, similar to the Bottom Fluid positions, but will not be stretched over empty positions.
- Bottom-Full-Width: fluid container
- Lower: Located in the lower half of the page.
- Lower-Full-Width: fluid container
- Before-Lower-Fixed: fixed container
- Lower Fixed A and B: Two fixed positions found directly under the Lower position.
- Footer Fixed A, B, C and D: Multiple use positions, fixed.
- Before Footer: fixed container
- Footer: Place the page's footer or social links here.
- Lower Fluid A,B,C and D: Similar to the Lower Fixed positions, the only difference being that these are fluid (occupied positions will be stretched over the ones that are left blank).
- Footer Fluid A, B, C and D: Copyright information, for example, can be added here. Fluid positions - if, let's say, only A and D are occupied, they will be automatically stretched over B and C.
Note: RSPenta!'s module positions are fully customizable - they can be re-arranged by dragging and dropping rows of positions to the desired locations.
Customization
Two custom classes have been developed for the modules that are associated with the column-left and column-right positions, background-primary and background-secondary. As their names imply, these classes will change the modules' backgrounds to either the primary or secondary colors used by the color scheme selected in the template's Color Scheme field in the Details tab.
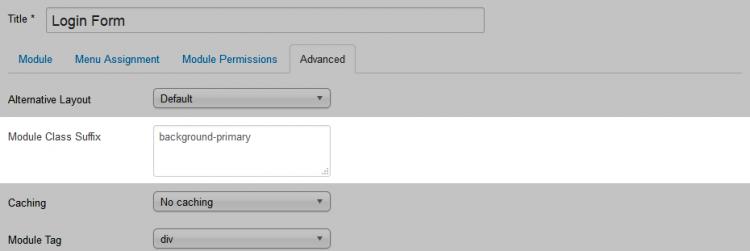
Add these classes in Extensions >> Module Manager >> edit a column-left or column-right module >> Advanced >> Module Class Suffix, as shown below:
2 persons found this article helpful.
You Should Also Read
Using the template |
Introduction |
Built-in template overrides |