Building layout structure
When creating a new page, you'll notice that a row is already added, these rows are used to assign elements. You can add as many rows as you want, using the "Add Row" button, while each row offers the following configurable options:
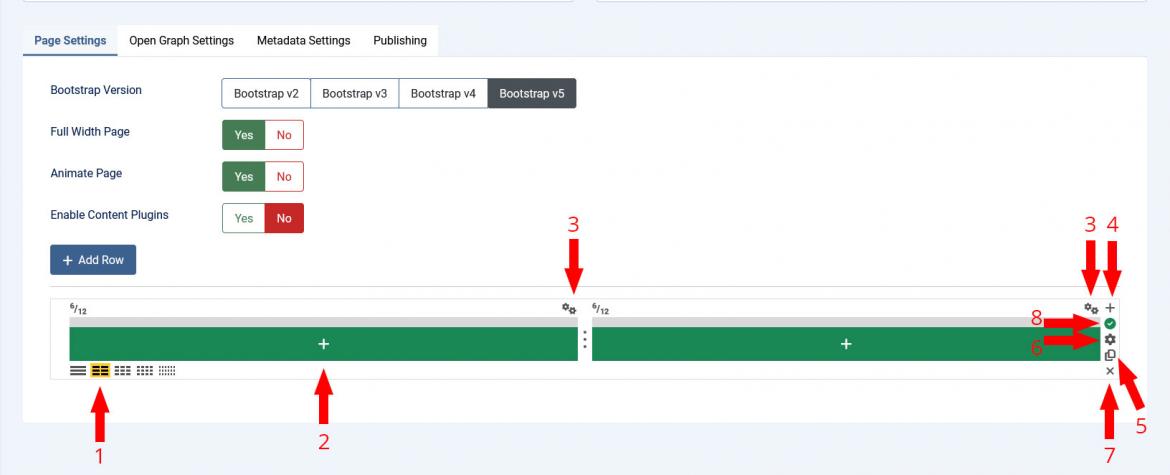
- Grid Split: column splitting is provided for the row itself (1, 2, 3, 4 or 6 columns). In our examples we've split the row into half.
- Assign Element: you can choose from the available elements to assign them to your row columns.
- Configure Column: various settings ranging from title, subtitle, box sizes, spacing and colors (colors will be inherited from your template theme, though these can be overridden).
- Add Row: adds a new row.
- Duplicate Row: duplicates the current row.
- Configure Row: similar settings as the Configure Column option.
- Delete Row: deletes the current row.
- Publish / Unpublish row / columns: change the row (and / or column) state.
Note: each row or element you add can be dragged and dropped in another position. Rows can be dragged vertically, while elements can be dragged to any available row position. You can also add multiple elements on the same row position.
64 persons found this article helpful.