One Page Website - How To
In this article we will show you how easy it is to create a One Page design in just two steps. Before starting, you will need to make sure you've enabled this option from the Template's configuration area (Extensions > Templates > Styles > RSLotus! > Details > One Page Website).
With this option enabled, you will need to:
Step 1
- Go to Components > RSPageBuilder! and Edit the Home page
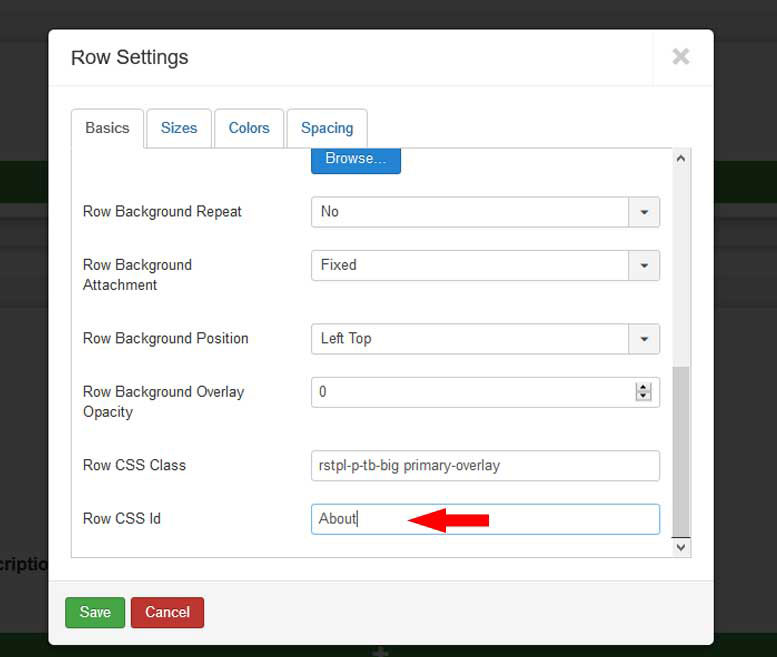
- Click on the 'Configure Row' icon located on the right side of each RSPageBuilder! row
- Add a value into the 'Row CSS Id' field - for example, About
- Repeat the process for a different row (or for as many rows as you need)
Important:
The 'Row CSS Id' value needs to be different for each row, otherwise, the One Page functionality won't work.

Step 2
- Go to Menus > Edit the Main Menu
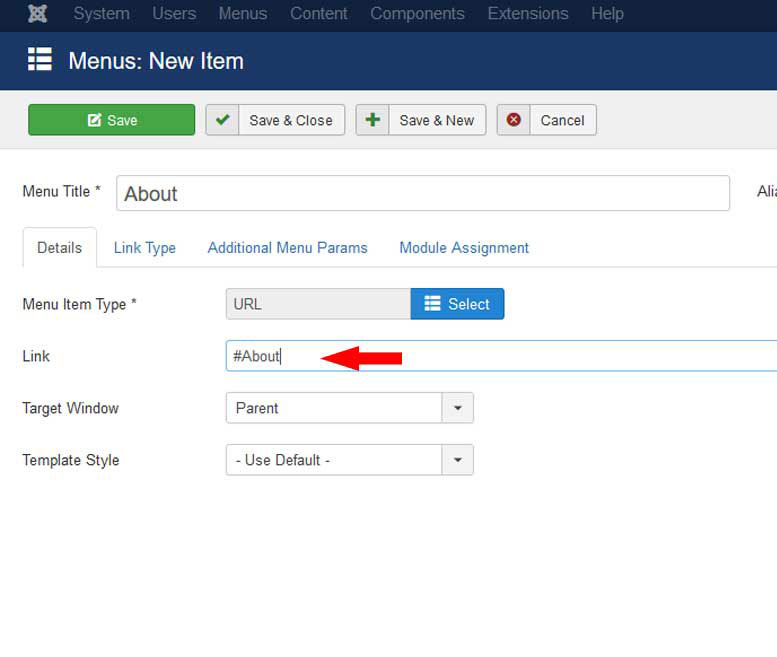
- Create a new System Links > URL menu item, let's name it for example, About
- Add the above Row Id into the URL field, for example: #About
- Repeat the process and create a new menu item for each of the above Row CSS Id's