Using {File_Upload:count} Placeholder in RSForm!Pro for Multiple File Uploads
When working with File Uploads in RSForm!Pro, it's common to allow users to upload multiple files through a single file upload field. To handle and display these files dynamically in your emails, PDF layouts, or Thank You messages, RSForm!Pro provides a {File_Upload:count} placeholder.
This placeholder returns the number of files uploaded through a specific field.
Basic Use Case
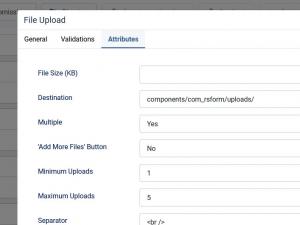
When using a File Upload field (we'll name it simply 'File_Upload_Field_Name') with multiple uploads enabled (let's say we allow a maximum 5 number of uploads and the 'Add More Files' Button can be either enabled or disabled), RSForm!Pro allows you to reference individual files using the {File_Upload:count} placeholder, such as:
- {File_Upload_Field_Name_0:path} - {File_Upload_Field_Name_0:filename}
- {File_Upload_Field_Name_1:path} - {File_Upload_Field_Name_1:filename}
- {File_Upload_Field_Name_2:path} - {File_Upload_Field_Name_2:filename}
- {File_Upload_Field_Name_3:path} - {File_Upload_Field_Name_3:filename}
- {File_Upload_Field_Name_4:path} - {File_Upload_Field_Name_4:filename}
However, if you want to customize the output depending on how many files were uploaded, {File_Upload_Field_Name:count} comes in handy.
The file count will always start with 0 for the first uploaded file.
Displaying Uploaded Files with Descriptive Text and Links
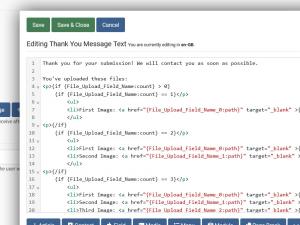
Below is a detailed example of how you can use {File_Upload_Field_Name:count} and {if} syntax to craft a list of uploaded files, with clickable links and filenames of your file upload field.
{if {File_Upload_Field_Name:count} > 0}
{if {File_Upload_Field_Name:count} == 1}
<ul>
<li>First Image: <a href="{File_Upload_Field_Name_0:path}" target="_blank">{File_Upload_Field_Name_0:filename}</a></li>
</ul>
{/if}
{if {File_Upload_Field_Name:count} == 2}
<ul>
<li>First Image: <a href="{File_Upload_Field_Name_0:path}" target="_blank">{File_Upload_Field_Name_0:filename}</a></li>
<li>Second Image: <a href="{File_Upload_Field_Name_1:path}" target="_blank">{File_Upload_Field_Name_1:filename}</a></li>
</ul>
{/if}
{if {File_Upload_Field_Name:count} == 3}
<ul>
<li>First Image: <a href="{File_Upload_Field_Name_0:path}" target="_blank">{File_Upload_Field_Name_0:filename}</a></li>
<li>Second Image: <a href="{File_Upload_Field_Name_1:path}" target="_blank">{File_Upload_Field_Name_1:filename}</a></li>
<li>Third Image: <a href="{File_Upload_Field_Name_2:path}" target="_blank">{File_Upload_Field_Name_2:filename}</a></li>
</ul>
{/if}
{if {File_Upload_Field_Name:count} == 4}
<ul>
<li>First Image: <a href="{File_Upload_Field_Name_0:path}" target="_blank">{File_Upload_Field_Name_0:filename}</a></li>
<li>Second Image: <a href="{File_Upload_Field_Name_1:path}" target="_blank">{File_Upload_Field_Name_1:filename}</a></li>
<li>Third Image: <a href="{File_Upload_Field_Name_2:path}" target="_blank">{File_Upload_Field_Name_2:filename}</a></li>
<li>Fourth Image: <a href="{File_Upload_Field_Name_3:path}" target="_blank">{File_Upload_Field_Name_3:filename}</a></li>
</ul>
{/if}
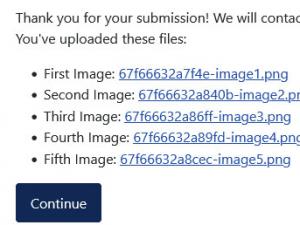
{if {File_Upload_Field_Name:count} == 5}
<ul>
<li>First Image: <a href="{File_Upload_Field_Name_0:path}" target="_blank">{File_Upload_Field_Name_0:filename}</a></li>
<li>Second Image: <a href="{File_Upload_Field_Name_1:path}" target="_blank">{File_Upload_Field_Name_1:filename}</a></li>
<li>Third Image: <a href="{File_Upload_Field_Name_2:path}" target="_blank">{File_Upload_Field_Name_2:filename}</a></li>
<li>Fourth Image: <a href="{File_Upload_Field_Name_3:path}" target="_blank">{File_Upload_Field_Name_3:filename}</a></li>
<li>Fifth Image: <a href="{File_Upload_Field_Name_4:path}" target="_blank">{File_Upload_Field_Name_4:filename}</a></li>
</ul>
{/if}
{/if}
Make sure to replace 'File_Upload_Field_Name' with the actual name of your File Upload field.