Carousel
The carousel is based on the bootstrap javascript component that allows you to cycle content through slides and items.
The customizing process is pretty straightforward, just right-click the elements inside the shortcode modal window to bring-up the options Add, Remove, Edit. RSAlto! Carousel Shortcode also allows you to choose the number of items per slide.
Simple Carousel
Configuring the elements
In each item of the slide you can manage the following elements:
- Title
- Main text
- Image
- Button
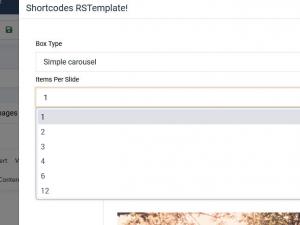
Choosing the number of items
The customizing process allows you to choose the number of items per slide.
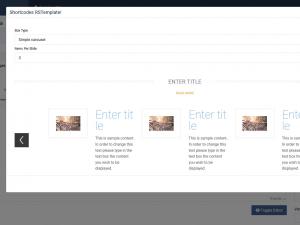
Example of 3 items per slide
By selecting 3 items per slide the items will be displayed horizontally just like in the picture in the right
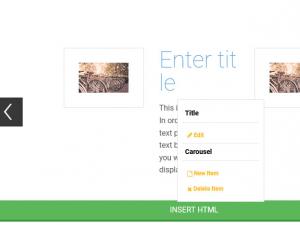
Add/Remove items
Adding and removing items is made possible by right clicking on the desired item and selecting the action (available under Carousel submenu) you wish to pursue.
3 persons found this article helpful.
You Should Also Read
Tabs |
Accordion |
Box |
Adding Shortcodes within Bootstrap Grid System |