Tabs
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
Tab Variations
- Simple Tabs
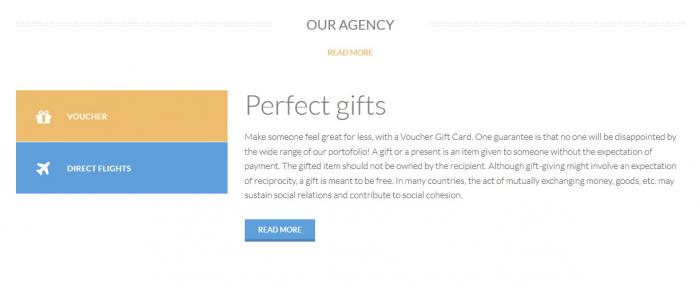
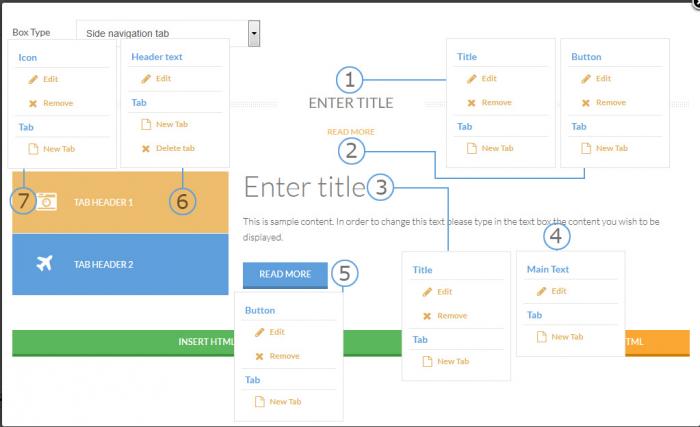
- Side Navigation Tabs
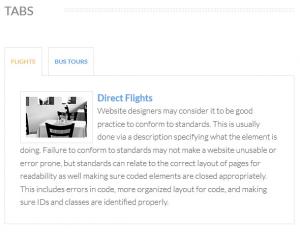
Simple Tabs
The Tab container can include an unlimited number of customizable tabs. Only a single tab's contents can be displayed at a given time.
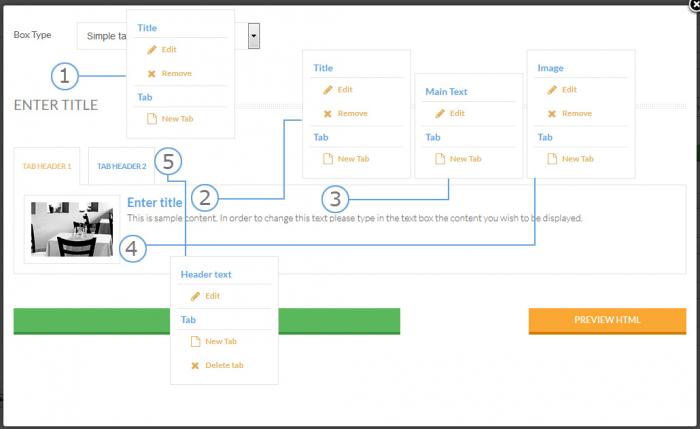
- Title: The tab container's title
- Tab Header: The tab's header
- Tab Text: Specify the text description that will be displayed inside the tab
- Tab Image: Remove or change the image
HTML Code:
<div id="enter_title3744" class="rstpl-tabs"> <div class="rstpl-box-title-left m-bot"> <h4>Enter title</h4> </div> <div class="rstpl-box-tabs"> <ul class="nav nav-tabs" id="enter_title6989"> <li class="active"><a class="rstpl-box-header" data-toggle="tab" href="#tab_header_18327">Tab Header 1</a></li> <li><a class="rstpl-box-header" data-toggle="tab" href="#tab_header_26792">Tab Header 2</a></li> </ul> <div class="tab-content rstpl-padding rstpl-border" id="tabsContent1033"> <div id="tab_header_18327" class="tab-pane active"> <div class="rstpl-box-image"> <img alt="" src="/joomla3/templates/rsalto/images/sampledata/images/tabs-img1.jpg"> </div> <div class="rstpl-box-title">Enter title</div> <div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div> </div> <div id="tab_header_26792" class="tab-pane"> <div class="rstpl-box-image"> <img alt="" src="/joomla3/templates/rsalto/images/sampledata/images/tabs-img1.jpg"> </div> <div class="rstpl-box-title">Enter title</div> <div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div> </div> </div> </div> </div> <p class="rstpl-delimiter"></p>
How to edit the items
Each item can be edited by right-clicking on it and choosing Edit. The possibility to delete or add them is also available as seen in the following screenshot.