Carousel
The carousel is based on the bootstrap javascript component that allows you to cycle content through slides and items.
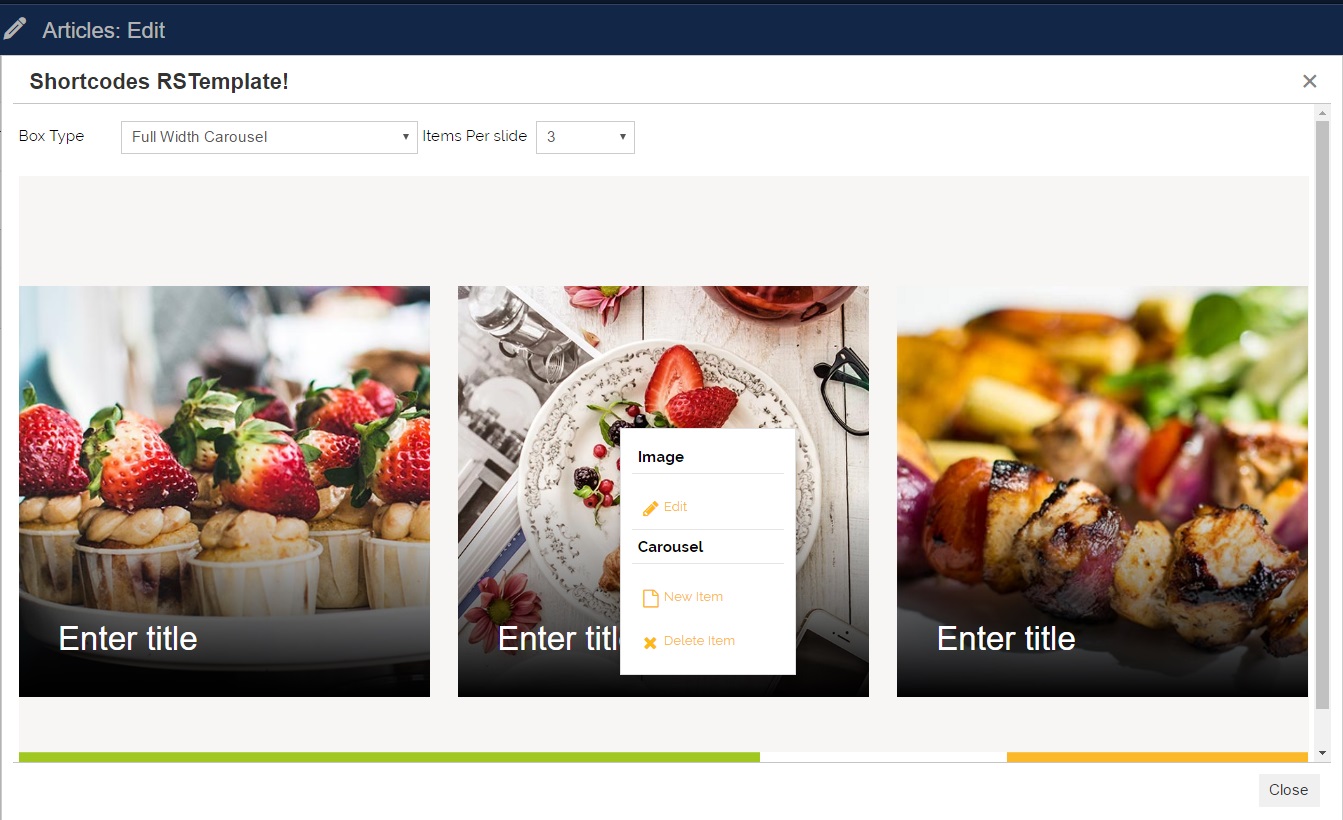
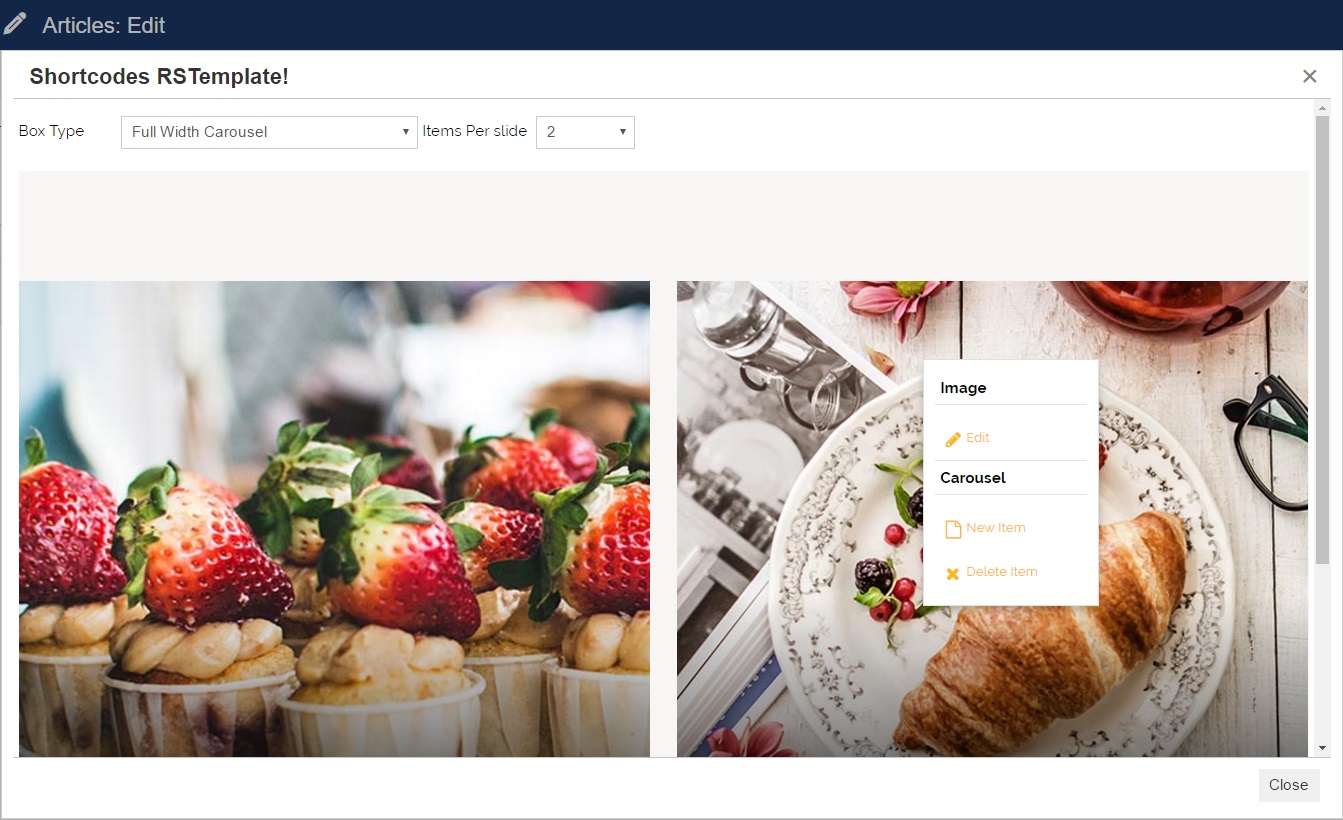
The customizing process is pretty straightforward, just right-click the elements inside the shortcode modal window to bring-up the options Add, Remove, Edit. RSShanti! Carousel Shortcode also allows you to choose the number of items per slide.
Full Width Carousels

Configuring the elements
In each item of the slide you can manage the following elements:
- Image
- Title
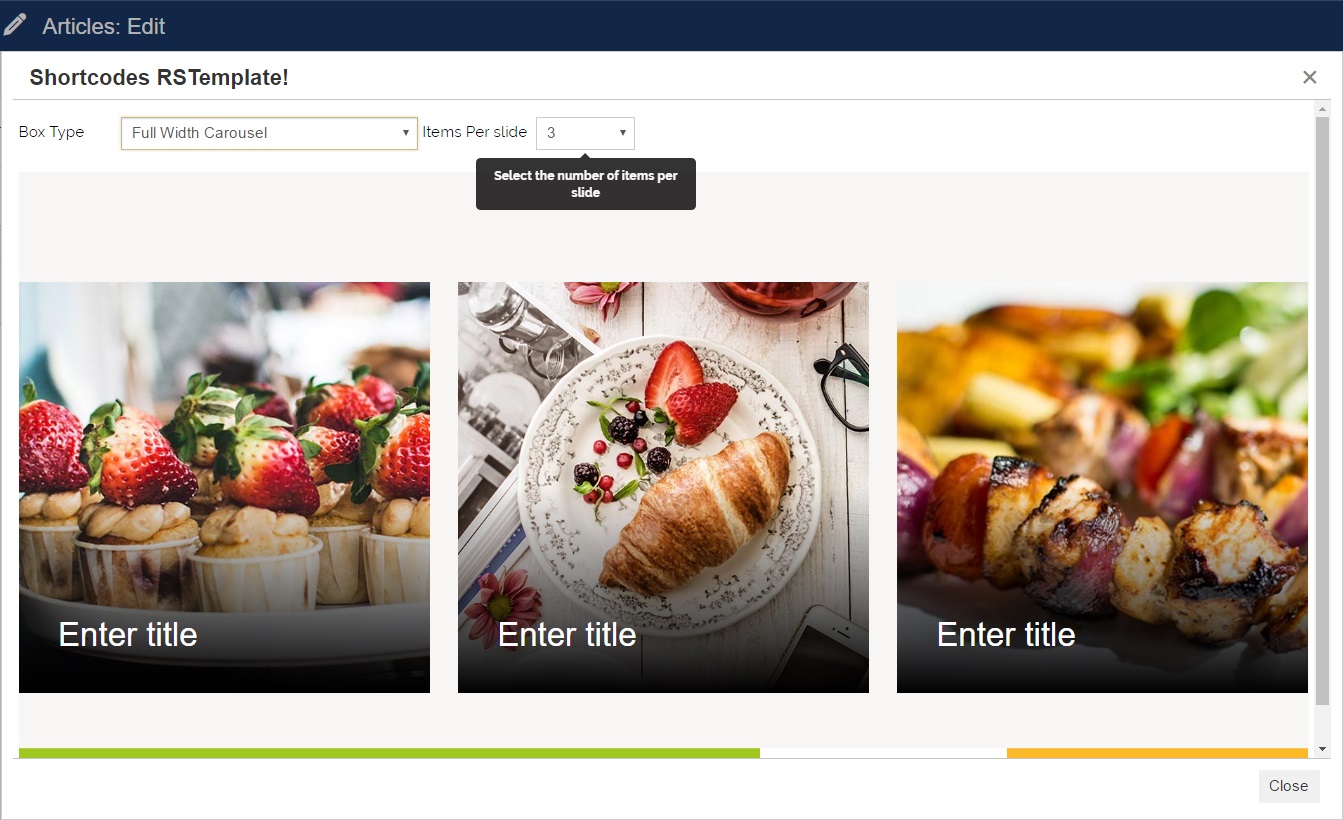
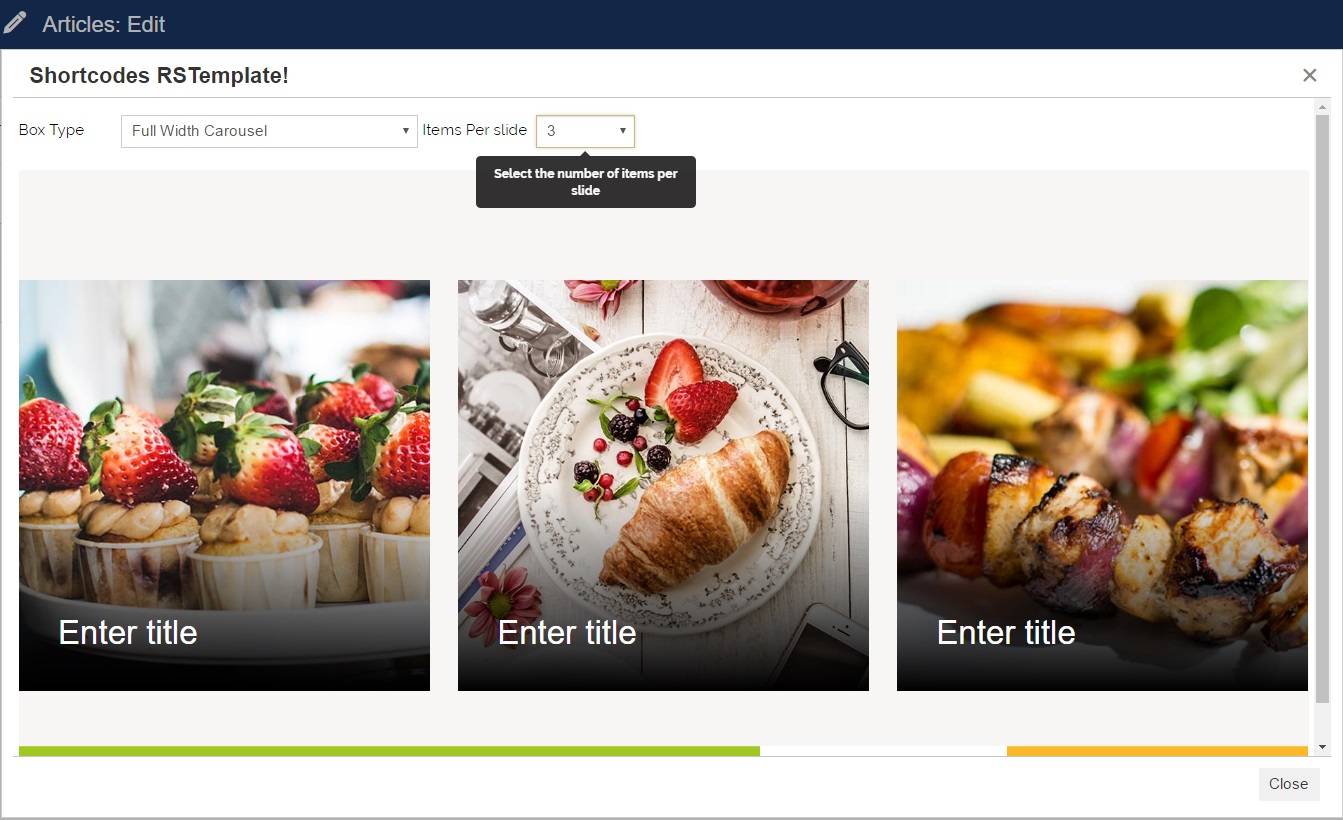
Choosing the number of items
The customizing process allows you to choose the number of items per slide.


Example of 3 items per slide
By selecting 3 items per slide the items will be displayed horizontally just like in the picture in the right
Add/Remove items
Adding and removing items is made possible by right clicking on the desired item and selecting the action (available under Carousel submenu) you wish to pursue.

One person found this article helpful.
