Accordion
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
Simple accordion
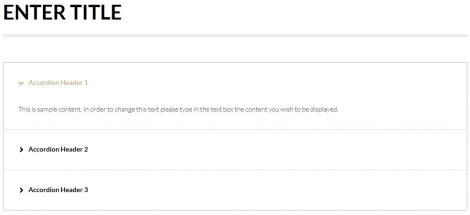
The Accordion effect offers a customizable number of items, each displaying an additional text description when clicked on (through an accordion animation).
- Title: The box's title
- Item Header: The accordion item's header, click on it to display the text
- Item Text: The accordion item's text
HTML Code:
<div id="randomid1174" class="rstpl-accordion"> <h2 class="rstpl-box-title-center">Enter title</h2> <div class="rstpl-box-accordion"> <div id="randomid3634" class="accordion"> <div class="accordion-group"> <div class="accordion-heading"> <a href="#accordion_header_14679" data-parent="#randomid3634" data-toggle="collapse" class="accordion-toggle">Accordion Header 1</a> </div> <div class="accordion-body collapse in" id="accordion_header_14679"> <div class="accordion-inner">This is sample content. In order to change this text please type in the text box the content you wish to be displayed. </div> </div> </div> <div class="accordion-group"> <div class="accordion-heading"> <a href="#accordion_header_22448" data-parent="#randomid3634" data-toggle="collapse" class="accordion-toggle collapsed">Accordion Header 2</a> </div> <div class="accordion-body collapse" id="accordion_header_22448"> <div class="accordion-inner">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div> </div> </div> <div class="accordion-group"> <div class="accordion-heading"> <a href="#accordion_header_37614" data-parent="#randomid3634" data-toggle="collapse" class="accordion-toggle collapsed">Accordion Header 3</a> </div> <div class="accordion-body collapse" id="accordion_header_37614"> <div class="accordion-inner">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div> </div> </div> </div> </div> </div>
One person found this article helpful.
You Should Also Read
Carousel |
Box |
Adding Shortcodes within Bootstrap Grid System |
Tabs |