RSMediaGallery! Responsive Slideshow Module
The RSMediaGallery! Responsive Slideshow Module, allows you to display your gallery in a module position, built using Bootstrap the module provides the best integration across multiple devices.
Download
This module can be downloaded by logging into our website using the account that holds the RSMediaGallery! active subscription, heading to Downloads > RSMediaGallery! > Explore Files > Modules > Responsive Slideshow Module
Install
In order to install the module you will have to log in into your admin panel and head to Extensions > Manage > Install tab > browse for the "mod_rsmediagallery_responsive_slideshow.zip" archive downloaded from our website and hit the Upload & Install button.
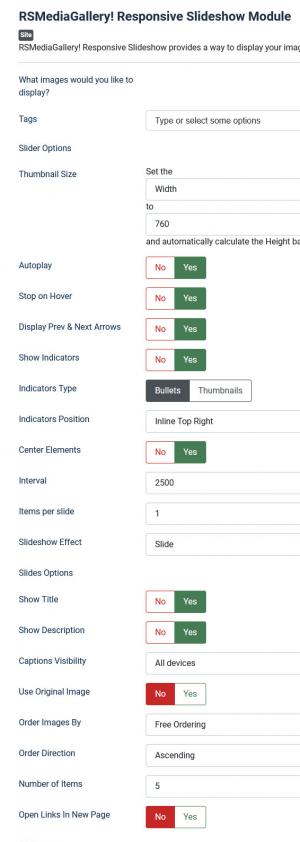
Configuration Parameters in the Module tab
- Tags : Select the images you would like to display by typing in the tags associated with them. Separate multiple tags by a single comma (,).
Slider Options
- Thumbnail Size : Specify the maximum size of the thumbnails. If you specify the maximum width, the height will be calculated automatically and vice versa. Example: w,760
- Autoplay : Sets whether the slideshow will start automatically. If set to No, the website's visitor will need to scroll through the images manually.
- Stop on Hover : Stop animation by moving the mouse over the slideshow.
- Display Prev & Next Arrows : Choose if you want to display Previous and Next slideshow buttons.
- Show Indicators: Yes / No - set to Yes in order to Show the Indicators (small bullets or thumbnails) that help users to navigate the images.
- Indicators Type: Bullets / Thumbnails - Select the type of indicators to be displayed.
- Indicators Position: Choose one of the many positions available for the bullet indicators
- Center elements: Centers the images inside the slider
- Interval : The interval between transitions in milliseconds (1 second = 1000 milliseconds).
- Items per slide: Choose a number of images to be displayed on each slide (1-12)
- Slideshow Effect: Choose a slider effect: Slide / Fade
Slides Options
- Show Title : Choose if you want to display the title of the image.
- Show Description : Choose if you want to display the image's description.
- Captions Visibility : Choose the devices on which the captions (title / description) should be visible (keep in mind that this option will only work if you have Show title / Show description toggled to Yes)
- Use Original Image : If enabled, the original image will be used instead of the thumbnail. This is useful if you want to use images with a different aspect ratio, for example a full-width slider.
- Order Images By : Specify how you want your images to be ordered. Free Ordering displays them in the custom order you have saved for your images, while Title, Description, Tags and Hits sorts them alphabetically.
- Order Direction : Specify if you want your images to be sorted ascending or descending
- Number of Items : This is the number of items to show (use 0 to show all).
- Open Images In New Page : If enabled, when clicking on a image, this will open the link in a new page instead of the current one.
- Module Class Suffix : A suffix to be applied to the CSS class of the module. This allows for individual module styling.
- Module Tag : The HTML tag for module. Choose from div, section, aside, nav, address and article HTML tags.
- Bootstrap Size : Specify how many columns the module will use (from 0 to 12).
- Header Tag : The HTML tag for the module's title.
- Header Class : The CSS class for the module's title
- Module Style : Use this option to override the template style for it's position.
4 persons found this article helpful.
You Should Also Read
RSMediaGallery! Responsive Slider Module HOT |
RSMediaGallery! Advanced Slideshow Module |
Publish RSMediaGallery! slideshow modules in articles |