Plugins - Salesforce Web2Case

The RSForm!Pro - Salesforce Web2Case is a plugin that once installed and enabled will allow you to generate new cases to your Salesforce account. In this tutorial, you will learn how to install the plugin, then how to set up the Salesforce Web 2 Case integration.
Downloading and Installing the plugin
Download
You can download the plugin by logging with your purchase user, then head to Downloads > My Downloads > RSForm!Pro - view all plugins and modules > RSForm!Pro Files > Plugins > "Salesforce Web2Case Plugin".
Configuring the plugin
The integration with Salesforce requires adding the "Web 2 Case Form URL" parameter in the Components > RSForm!Pro > Configuration > Salesforce tab.
This is the URL where the Salesforce data will be submitted to. Defaults to the URL for Live version:
https://webto.salesforce.com/servlet/servlet.WebToCase
For Sandbox mode, you will have to use the following URL:
https://test.salesforce.com/servlet/servlet.WebToCase
Using the Salesforce Web2Case integration
In order for the form to generate cases you will have to enable the integration and set up the parameters. Enabling can be done from Feature Settings > Service > Web-to-case.
While editing your form, you can switch to Form Properties tab > click on the "Salesforce Integration" > and set to "Yes" the "Use Integration?" option.
You can trigger the integration based on user's choice, which can be done by setting the Action field to "Let the user decide" and then select a field from your form (this field has to provide the "subscribe" value; other values won't trigger the integration). Example, a checkbox with the following Item:
subscribe|Yes, I agree!
Enabling the debug mode, will allow the configuration of intermediary email address to which an email with the case information will be delivered upon submitting the form.
After the integration has been enabled, you will have to map the Salesforce fields with your RSForm!Pro form fields. Clicking on the blue arrow associated with each field will display a list of available placeholders (this can also be typed in). If you are using a field named "test", the correct placeholder will "{test:value}".
Adding Custom Fields
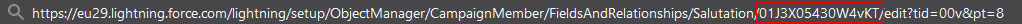
In order to add Custom Fields to the integration you will have to click on the "Add Custom Field" button at the bottom and add Field's Id and the Value that you wish to place in the field.
The Id of the field can be found in the URL when editing a field.

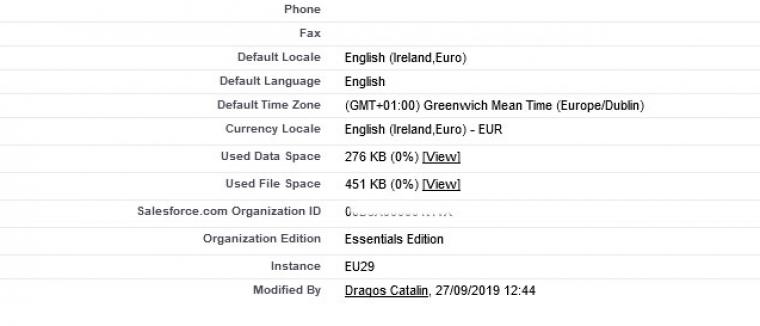
How to retrieve the Salesforce Organisation Id?
Retrieving the Salesforce Organisation Id will require taking the following steps:
- Login into your Salesforce Account
- Click on the Company Settings in the left sidebar and select Company Information
- The Salesforce.com Organisation ID will be displayed in the Organisation Detail section at the top, in the second column, as you can see in the following image:
Version 3.0.4
- Added - Assign 'Record Type' to a case.
Version 3.0.3
- Added - Joomla! 5 native compatibility - no longer needs the 'Behaviour - Backward Compatibility' plugin.
Version 3.0.2
- Fixed - PHP 8 would throw an error on form submission if 'Dropdown' fields were mapped.
- Fixed - Multiple fields were not mapped correctly.
Version 3.0.1
- Fixed - Custom Fields were not saved.
Version 3.0.0
- Updated - Joomla! 4.0 and RSForm! Pro 3.0 compatibility.
Version 1.0.1
- Fixed - Multiple value fields were not mapped correctly.
Initial Release
4 persons found this article helpful.
You Should Also Read
Plugin - Salesforce (Capture leads) HOT |
Plugin - ZohoCRM (Capture leads) HOT |
Plugin - vtiger CRM (Capture leads) HOT |