Tabs
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
In this article we will provide explanations for the Tab container, including information such as: the elements it includes (title, tab header and tab text), screenshots with its default appearance, a shortcode example and how to edit each element.
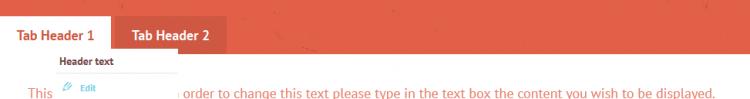
Simple tab
The Tab container can include an unlimited number of customizable tabs. Only a single tab's contents can be displayed at a given time.
- Title: The tab container's title
- Tab Header: A tab's header
- Tab Text: Specify the text description that will be displayed inside the tab
In the text area below you can find a code example for the tab effect. The image in the gallery above illustrates a preview of the result.
Shortcode:
How to edit the items
Each item can be edited by right-clicking on it and choosing Edit. The possibility to delete them is also available, by clicking on Remove.
Editing the tab's Title:
Editing a tab's Header:
Editing a tab's Text:
Adding a New Tab:
You Should Also Read
Box |
Accordion |
Carousel |
Adding Shortcodes within Bootstrap Grid System |