Youtube
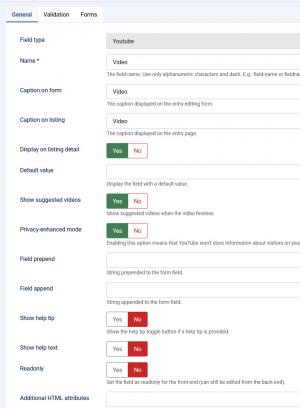
General
In this tab you can set up an internal name, frontend caption, default value and other frontend displaying options for your field.
- Field type: Specifies the field's type
- Name: The field's internal name (not visible in the frontend)
- Caption on form: The field name that will be displayed in the entry submission form
- Caption on listing: The field name that will be displayed in the listing
- Display on listing detail: display or not the Youtube video on the entry's details page
- Default value: Set a default Youtube video
- Video size: choose a video size from popular formats or set your own custom size. Choosing the custom value will show 2 additional fields to input a Width and a Height.
- Show suggested videos: Show suggested videos when the video finishes
- Privacy-enhanced mode: Enabling this option means that YouTube won't store information about visitors on your web page unless they play the video
- Use old embed code: The new embed code begins with iframe and supports both Flash and HTML5 video, while the old embed code begins with 'object' and only supports Flash
- Field prepend: The text added here will be placed at the field's input box outer-left side, as a prefix
- Field append: The text added here will be placed at the field's input box outer-right side, as a suffix
- Show help tip: Choose whether to display a help tip associated with the field or not. The help tip will be displayed as a clickable questionmark button to the right side of the field.
- Help tip: The text to be displayed in the help tip
- Show help text: Choose whether to display a help tip associated with the field or not
- Help text position: The help text's positioning: Inline / Block
- Help text: The text to be displayed
- Readonly: Set the field as readonly for the frontend (can still be edited from the backend area).
- Additional HTML attributes: You can specify additional HTML attributes for the field, for example readonly="readonly"
- Credits: Specify the credit cost
- Published: Render the field as published or unpublished
Validation
- Required: Set whether the field is required or not.
- Validation message: Set a message that will be displayed when the submitted information does not pass validation.
Forms
A simple layout containing a checkbox group whose items are consisted of all available forms. You can simply check which forms you want to have the field assigned to.
- Select form(s): Select the form(s) that you want to associate the field with
One person found this article helpful.