Tab / Section / Column break
Use this field to separate your form in either tabs, sections or columns. You can control the field's behaviour in Components >> RSDirectory! >> Configuration >> General, through the Break type dropdown. Note that the changes made in this dropdown will be applied to all tab / section / column break fields.
Configuration
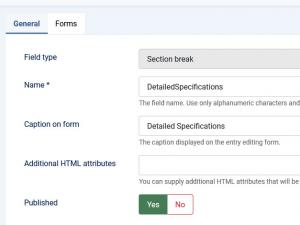
When setting up the Break field, you will need to specify the following:
- Field type: Not editable, the component only specifies the field's type
- Name: The field's internal name. It will not be displayed in the frontend
- Caption on form: The name displayed in the frontend. Only available for the Tab and Section types.
- Additional HTML attributes: You can specify extra HTML attributes for more customization.
- Published: Publish / Unpublish field
Forms
A simple layout containing a checkbox group whose items are consisted of all available forms. You can simply check which forms you want to have the field assigned to.
- Select form(s): Select the form(s) that you want to associate the field with
How to use it
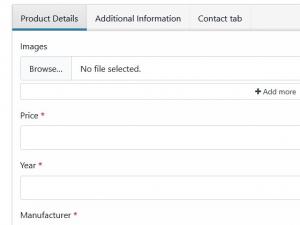
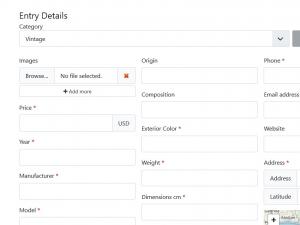
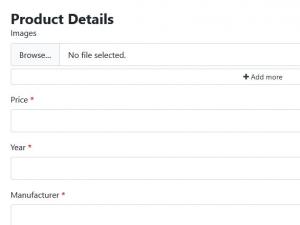
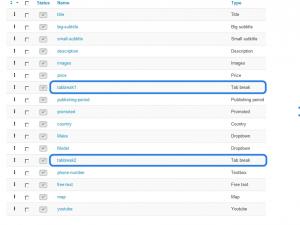
You will need to order the field within the form it is associated with so that it places the fields above and below it in separate tabs / columns / sections, as illustrated to the right:
Important: This field will only work in the entry submissions form(s) it was associated with, not in the entry's description area.
2 persons found this article helpful.