Country
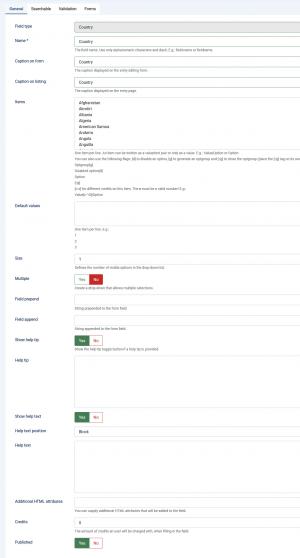
General
In this tab you can set up an internal name, frontend caption, default value and other frontend displaying options for your field.
- Field type: Specifies the field's type
- Name: The field's internal name (not visible in the frontend)
- Caption on form: The field name that will be displayed in the entry submission form
- Caption on listing: The field name that will be displayed in the listing
- Items: Specify the selectable items, one on each line. By default, this field contains an editable list of all countries
- Default values: You can set a default value for each of the field's items (which can be modified in the frontend and backend)
- Size: Set the number of visible options in the dropdown
- Multiple: Set whether multiple items can be selected or not
- Field prepend: The text added here will be placed at the field's outer-left side, as a prefix
- Field append: The text added here will be placed at the field's outer-right side, as a suffix
- Show help tip: Choose whether to display a help tip associated with the field or not. The help tip will be displayed as a clickable questionmark button to the right side of the field.
- Help tip: The text to be displayed in the help tip
- Show help text: Choose whether to display a help tip associated with the field or not
- Help text position: The help text's positioning: Inline / Block
- Help text: The text to be displayed
- Additional HTML attributes: You can specify additional HTML attributes for the field, for example readonly="readonly"
- Credits: Specify the credit cost
- Published: Render the field as published or unpublished
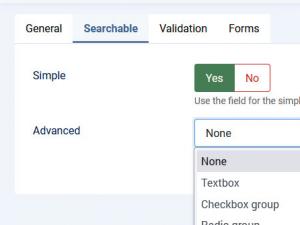
Searchable
In this tab you can set up in which types of searches the field will be included.
Simple
Set whether the field can be searched for using the Simple Search module or not: Yes / No
Advanced:
Set whether the field can be searched for using the Filtering module. You can choose from one of the following types of fields that will be displayed within the module:
-
Textbox: Displays a textbox within the module, in which the user can type a keyword or a value to filter entries by. The following fields will be added in the field's backend configuration area:
- Caption: The caption that will be displayed in both the Search and Filtering modules
- Condition type: Choose a search condition: Strict (limits the search to the typed in value or keyword), Starting with value (looks for submissions that contain the provided value at the beginning), Ending with value (looks for submissions that contain the provided value at the end) or Containing value (looks for submissions that contain the provided value in between).
-
Checkbox group:
- Caption: The caption that will be displayed in both the Search and Filtering modules
- Use field items: Set to Yes if you wish to use the same items specified in the field's configuration, set to No if you wish to specify your own in the following field:
- Items: Please consult the Select field items configuration section below.
- Condition type: Will be available when Use field items: is set to Yes. You will need to choose a search condition: Strict (limits the search to the typed in value or keyword), Starting with value (looks for submissions that contain the provided value at the beginning), Ending with value (looks for submissions that contain the provided value at the end) or Containing value (looks for submissions that contain the provided value in between).
-
Radio group:
- Caption: The caption that will be displayed in both the Search and Filtering modules
- Use field items: Set to Yes if you wish to use the same items specified in the field's configuration, set to No if you wish to specify your own in the field below:
- Items: Please consult the Select field items configuration section below.
- Condition type: Will be available when Use field items: is set to Yes. You will need to choose a search condition: Strict (limits the search to the typed in value or keyword), Starting with value (looks for submissions that contain the provided value at the beginning), Ending with value (looks for submissions that contain the provided value at the end) or Containing value (looks for submissions that contain the provided value in between).
-
Dropdown:
- Caption: The caption that will be displayed in both the Search and Filtering modules
- Use field items: Only available if Use dependency is set to No. Set to Yes if you wish to use the same items specified in the field's configuration. Otherwise, specify the items to be displayed in the following field:
- Items: Please consult the Select field items configuration section below.
- Condition type: Available regardless of the situations presented above. You will need to choose a search condition: Strict (limits the search to the typed in value or keyword), Starting with value (looks for submissions that contain the provided value at the beginning), Ending with value (looks for submissions that contain the provided value at the end) or Containing value (looks for submissions that contain the provided value in between).
Searchable tab select field items configuration
Dropdowns, radio and checkbox groups items
You need to specify one item per line. An item can be written as a value|text pair or only as a value:
Value|Option or Option
You can also use the following flags: [d] to disable an option, [g] to generate an optgroup and [/g] to close the optgroup (place the [/g] tag on its own line).
E.g.:
Optgroup[g]
Disabled option[d]
Option
[/g]
NOTE that the [g] and [/g] tags can be used only by dropdown fields.
Range fields items
A range filter can be used to search for values found in certain predefined intervals. You can create one by selecting the range filter type, and using the following syntax:
lt 100|Less than 100
100 - 200
200 - 300
gt 300|Greater than 300
{range}
The {range} placeholder is optional and is used to create a custom range field.
Warning! Do not use ',' when specifying the range values.
Note: Only fields that are common for each category form will be available in the Filtering module. In other words, for a field to show up in the Filtering module, it is a must for it to be associated with every available form.
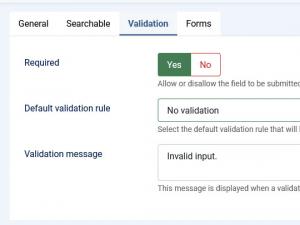
Validation
- Required: Set whether the field is required or not.
- Use Min/Max Selections: Yes / No - This will enable you to determine how many selections can be made.
- Min Selections: The minimum number of selections that can be made. If no selection is made and the field is not required, this option will be ignored.
- Max Selections: The maximum number of selections that can be made.
If no selection is made and the field is not required, this option will be ignored. - Default validation rule: Choose from a multitude of validation rules, you can read more about them in the Validation Rules section below.
- Validation message: Set a message that will be displayed when the submitted information does not pass validation.
The Min/Max Selections option will be available only if the Multiple option is enabled from the General tab.
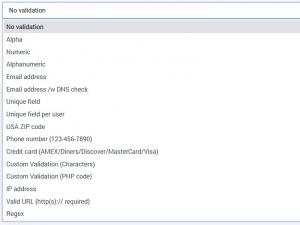
Validation Rules
- Alpha: Only alphabetical (a-z, A-Z) characters are allowed. You can also specify extra accepted characters
- Numeric: Only numeric (0-9) characters are allowed. You can also specify extra accepted characters
- Alphanumeric: Any combination of alpha and numeric characters. You can also specify extra accepted characters
- Email address: Verifies if the submitted information matches the form of an email address: mail@domain.com
- Email address w/ DNS check: The same as Email address, but also checks if the specified DNS server (domain.com) exists
- Unique field: Verifies if the information was submitted in the current field before, by any user. If the result is true, the field will not pass validation
- Unique field per user: Verifies if the information was submitted in the current field before, by the current user. If the result is true, the field will not pass validation
- USA ZIP code: Checks if the submitted information is a valid USA zip code
- Phone number (123-456-7890): Will only accept phone numbers of the 123-456-7890 form
- Credit card (AMEX/Diners/Discover/Master/Visa): Checks for valid AMEX Diners, Discover, MasterCard or Visa card numbers
- Custom Validation (Characters): Provide a list of accepted characters
- Custom Validation (PHP code): Add PHP code that returns either true or false
- IP address: Checks for a valid IP address
- Valid URL (http(s):// required): Checks for a valid URL
- Regex: You can specify a regular expression rule to validate the field by
Forms
A simple layout containing a checkbox group whose items are consisted of all available forms. You can simply check which forms you want to have the field assigned to.
- Select form(s): Select the form(s) that you want to associate the field with