Adjusting the component's look and feel
Though RSBlog! comes with a well organized display, there may be times when you would like to improve / adjust the look and feel of a certain area. The RSJoomla.com team thought this through and designed RSBlog! in such a way that almost every view can be adjusted via template overrides.
Template overrides offer tremendous flexibility in terms of content look and feel. Basically you can control any aspect - HTML output and CSS, without affecting the component's update process (changes to the source code would have been lost if an update occurred). As a drawback, this method requires a basic understanding of PHP, HTML and CSS.
How to create a template override
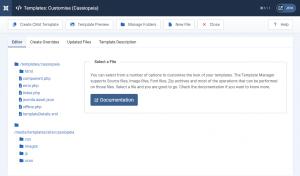
First you will need to navigate to System > Templates > Site Templates in Joomla! admin panel, then select the Cassiopeia Details and Files item.
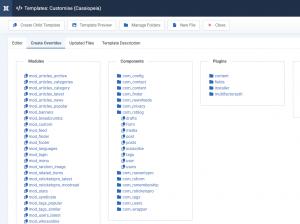
Next you will need to switch to the "Create Overrides" tab and in the "Components" section select the component and section you want to create an override for.
- The Blog View menu item - posts
- The Blog Post menu item - post
- The Submit post menu item - form
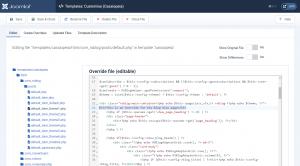
After the selection, the correct folder tree will be created in your templates "html" folder and you can start editing the file through the "Editor" section. We will add a simple header to the general listing page of blog posts mentioning this is an override.
4 persons found this article helpful.
You Should Also Read
How to remove the hovering style from the front-end post adding form? |
How can i alter the footer from the post listing? |