Accordion
Button - RSTemplate! Accordion
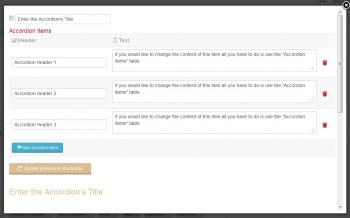
This plugin allows you to add a customizable accordion effect. By clicking on the  button found in any editor you might be using, a modal similar to the one in the image to the right will be opened. Here, you can specify the following information:
button found in any editor you might be using, a modal similar to the one in the image to the right will be opened. Here, you can specify the following information:
- The Accordion's Title: sets a title for the accordion, visible in the frontend
- The Accordion's Headers: the title for each of the accordion's headers. You can add any number of headers, one-by-one, by clicking on the + New accordion item button
- The Accordion Headers' Text : You can add some text for each of the accordion's headers, it will be displayed, in the frontend, when clicking on a header
When you're done configuring the accordion, simply click on Insert Shortcode (you can find the button by scrolling down inside the modal). The code generated for the settings shown in the image presented above will look like this:
As you can see, the syntax is quite simple and user-friendly. It can be later edited manually, you don't have to delete the whole code and generate it again should you require to perform any changes.
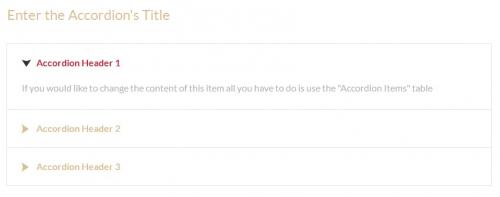
Result
The code presented above will generate this in the frontend:
IMPORTANT!:
- Make sure to publish both the System - RSTemplate! and the Button - RSTemplate! Accordion plugins in order to have this functionality available in your editor. This can be done in Extensions >> Plugin Manager.
- For this feature to work correctly, you need to set up your editor to use <br /> tags instead of <p> tags when creating new lines. Also, you should set up the editor to use a raw encoding for HMTL entities.
One person found this article helpful.
You Should Also Read
Box |
Carousel |
Adding Shortcodes within Bootstrap Grid System |
Tabs |