Anchor point
"I have a form on the bottom of the page and, if the validation fails, the page will reload and get displayed scrolled to the top of the page. "
This drawback can be easily fixed using an anchor point. Basically, an anchor point is simply a generic HTML link (using the <a> tag) placed where you want the page automatically scrolled to when the link is accessed. It will be identified by its name attribute, and it should look like this:
<a name="anchor"></a>
Note that no text needs to be added within the <a> tags. By leaving that space blank, you will render the anchor invisible in the frontend.
Placing the anchor inside the form
We'll do this using a free text form component:
- Head to Components >> RSForm!Pro >> Manage Forms >> edit your form >> Components >> add a Free Text field to your form's layout
- in its Text field, add <a name="anchor"></a>
Note: Make sure to place the free text field where you want to have the page automatically scrolled to.
The custom code
We'll be using Javascript to implement the actual functionality that will redirect you to the anchor's position:
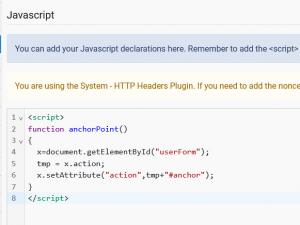
- While editing the form, head to Properties >> CSS and Javascript
- add the following code in the Javascript area:
<script> function anchorPoint() { x=document.getElementById("userForm"); tmp = x.action; x.setAttribute("action",tmp+"#anchor"); } </script>
This can be applied for Thank you messages as well. Simply add the anchor point within your Thank you message configuration area.
Calling the Javascript function
The final step is to specify when our custom Javascript function should be executed. The most appropriate time would be when the Submit button is clicked:
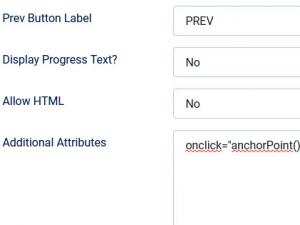
- Head to Components >> RSForm!Pro >> Manage Forms >> edit your form >> Components >> edit the Submit button >> head to the Attributes tab
- in the Additional Attributes field, add onclick="anchorPoint()"
Tip:
Instead of the above approach, you can enable the built-in 'Scroll To Form On Error' option in your form.
7 persons found this article helpful.
You Should Also Read
CSS and Javascript HOT |
Form Attributes HOT |
Adding a trigger to the pagebreak button HOT |