
With the latest revision of our Joomla! form builder RSForm! Pro we have added a much desired feature - conditional fields.
What are "Conditional Fields"?
Conditional fields allow you to show or hide a field based on the user's selections. With this article we will guide you in using these type of conditions. For a better understanding, we will start by modifying the "RSForm! Pro example" form. This form comes preinstalled with RSForm! Pro, so you should be good to go.
Let's add a new option to the "ContactBy" field.
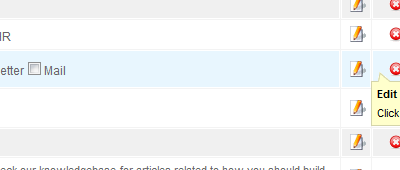
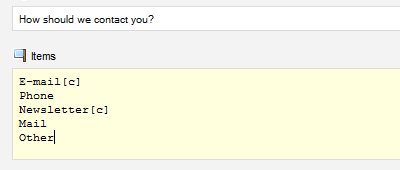
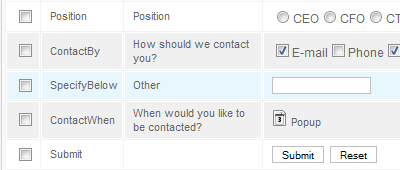
 Start by editing the ContactBy field - next to each field you will find an Edit icon. Click on that icon and a new window will popup from the left. We already have a list of options here in the "Items" area so we will add a new one at the end, let's say "Other". Remember that each checkbox option will have to be a new line.
Start by editing the ContactBy field - next to each field you will find an Edit icon. Click on that icon and a new window will popup from the left. We already have a list of options here in the "Items" area so we will add a new one at the end, let's say "Other". Remember that each checkbox option will have to be a new line.
 After you're done, click on "Save". The final result we're trying to achieve here is to present a new field to the user if he selects the "Other" checkbox, so he can type in whatever he wants without being constraint by the predefined checkboxes.
After you're done, click on "Save". The final result we're trying to achieve here is to present a new field to the user if he selects the "Other" checkbox, so he can type in whatever he wants without being constraint by the predefined checkboxes.
We need a new textbox to show up now.
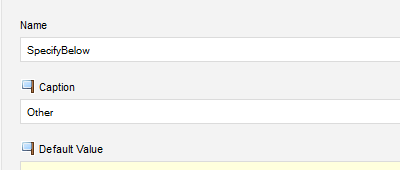
 Now it's time to create the textbox that will show up to the user. In the Form Fields list on the left, click on "Textbox". A window will popup from the left and you will be able to add "SpecifyBelow" as the field's name (this is the internal name that is used). Next, fill the caption as "Other".
Now it's time to create the textbox that will show up to the user. In the Form Fields list on the left, click on "Textbox". A window will popup from the left and you will be able to add "SpecifyBelow" as the field's name (this is the internal name that is used). Next, fill the caption as "Other".
 If you want to specify additional options, feel free to do so - you can set "Required" to "Yes" (from the "Validations" tab) so that the field will become mandatory. Don't worry - this field will eventually be required just for people who will check the "Other" checkbox. Click on "Save".
If you want to specify additional options, feel free to do so - you can set "Required" to "Yes" (from the "Validations" tab) so that the field will become mandatory. Don't worry - this field will eventually be required just for people who will check the "Other" checkbox. Click on "Save".
Let's create a new condition.
 This is the part we've introduced with RSForm! Pro R43 - Conditional Fields. Head over to the "Properties" tab located on the top and then click on "Conditional Fields" from the left side. We don't have any conditions yet so we'll have to click on "New Condition". A modal window will popup.
This is the part we've introduced with RSForm! Pro R43 - Conditional Fields. Head over to the "Properties" tab located on the top and then click on "Conditional Fields" from the left side. We don't have any conditions yet so we'll have to click on "New Condition". A modal window will popup.
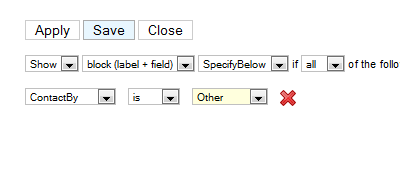
 Here you can specify if you want to show or hide the field (from the first dropdown). Let's select "Show". We'll select the "block (label + field)" option from the second dropdown so that the whole field, along with the caption, will be shown. In the third dropdown we will need to specify the field we would like to show, so let's click on "SpecifyBelow", which is the textbox we've added earlier. The last dropdown has no effect for our case now, since we will need to add only one condition, so we will skip it. Now, click on the "Plus" icon on the right.
Here you can specify if you want to show or hide the field (from the first dropdown). Let's select "Show". We'll select the "block (label + field)" option from the second dropdown so that the whole field, along with the caption, will be shown. In the third dropdown we will need to specify the field we would like to show, so let's click on "SpecifyBelow", which is the textbox we've added earlier. The last dropdown has no effect for our case now, since we will need to add only one condition, so we will skip it. Now, click on the "Plus" icon on the right.
 You will notice that three new dropdowns have appeared below. The first dropdown shows a list of fields that are either "Dropdowns", "Radio Groups" or "Checkbox Groups". We need to show the "SpecifyBelow" field if the user selects "Other" from the "ContactBy" checkboxes - so, select "ContactBy" from the first dropdown, "is" from the second one (which contains a list of conditions) and "Other" from the last (which contains a list of all the values from the field you've selected in the first dropdown). We're all done, click on "Save" now. The conditions are saved without refreshing or saving the form, so we don't need to click on "Save" on the form.
You will notice that three new dropdowns have appeared below. The first dropdown shows a list of fields that are either "Dropdowns", "Radio Groups" or "Checkbox Groups". We need to show the "SpecifyBelow" field if the user selects "Other" from the "ContactBy" checkboxes - so, select "ContactBy" from the first dropdown, "is" from the second one (which contains a list of conditions) and "Other" from the last (which contains a list of all the values from the field you've selected in the first dropdown). We're all done, click on "Save" now. The conditions are saved without refreshing or saving the form, so we don't need to click on "Save" on the form.
Let's see it in action!
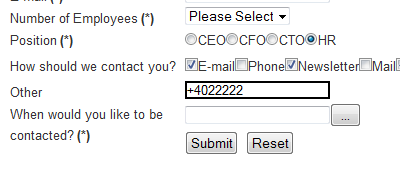
 Now that we're done, click on "Preview" to preview your form. You will notice that the "Other" textbox is not shown. Tick the "Other" checkbox - the textbox will appear below.
Now that we're done, click on "Preview" to preview your form. You will notice that the "Other" textbox is not shown. Tick the "Other" checkbox - the textbox will appear below.

Auto next page when empty
When I hide all field on the second page, it should recognize this and show all fields from third page. There is no workaround but having to show the page seperator and use the next page button on an empty field. Would be great if this wasn't needed.
QuoteHidden Fields
There wouldn't happen to be a way to pass the conditions along to the directory view is there? I am not sure there is a point to have them all appear on the directory or details view when you don't want them all to appear in the form view. It just makes no sense what so ever. There is a reason we want to hide the field on the form side and that same reason would apply on the view details or directory side. It just makes logical sense to have this function work on both ends.
QuoteYes, you can hide and show multiple fields using the same selection. Another possible solution is described in the online documentation:
https://www.rsjoomla.com/support/documentation/rsform-pro/frequently-asked-questions/set-up-conditionals-for-groups-of-fields.htmlQuote
Toggle a Group of fields together
Is there a way to make this work with a group of fields? The client has three payment options, one of which is credit card. I was hoping when the user selected that option, the entire billing information form could appear. Otherwise, so far so good.
QuotePlease submit a support ticket about this. We can't determine the problem unless we actually have a look at the form and your configuration.Quote
Not wroking for me. i try with 3 diffrent joomla and RSFROM.
QuoteCan you please tell me What was the problem ?
@francese
As long as you maintain container CSS classes, conditionals will continue to work properly.
Quoteconditional fields auto generator off
Hi how can i use conditional fields when auto generator is turned off , if i apply my 2 column lay out conditions are gone
Quotetks for ur help
Please submit a support request so our staff members can have a look at this.Quote
Error
I did it in a popup, however the condition does not work but if it is on a menu such works. I wonder if there is another way to solve this occasion?
Quote