Box
Button - RSTemplate! Box
This plugin allows you to add a customizable box. By clicking on the  button found in any editor you might be using, a box configuration modal will be opened.
button found in any editor you might be using, a box configuration modal will be opened.
Here, in the Box Type field, you can choose from 12 predefined types of boxes. In this article we will describe how each of them needs to be configured:
Full width horizontal Image (Image, title, text, buttons)
Vertical Image (Image, title, text)
Vertical Image Small (Text, title, subtitle, image)
Horizontal Image (Image, title, text, price, button)
Horizontal Image Small (Image, title, text)
Full width horizontal Icon (Icon, title, text, button)
Vertical Icon (Icon, title, text, button)
Horizontal Icon (Icon, title, text)
Personal (Image, title, subtitle, text, 5 buttons)
Featured (title, text, price)
Pricing (Title, price, text, features, button)
Pricing highlight (Title, price, text, features, button)
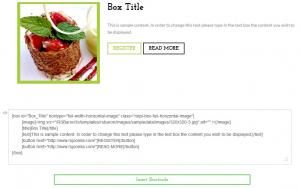
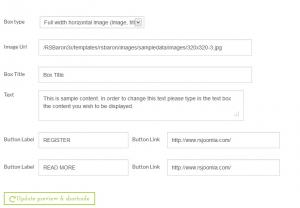
Full width horizontal Image (Image, title, text, buttons)
Customization options:
- Image Url: Provide the path to the image that will be displayed inside the box
- Box Title: Specify the box's title
- Text: Add some text that will be displayed inside the box
- Button Label: Defaulted to REGISTER - Set a label for the button
- Button Link: Defaulted to http://www.rsjoomla.com/ - Set a link (URL) for the button's action
- Button Label: Defaulted to READ MORE - Set a label for the button
- Button Link: Defaulted to http://www.rsjoomla.com/ - Set a link (URL) for the button's action
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
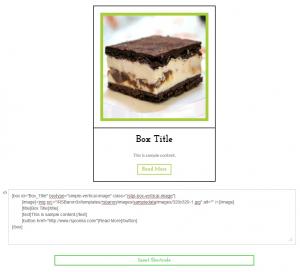
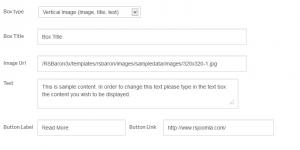
Vertical Image (Image, title, text)
Customization options:
- Box Title: Specify the box's title
- Image Url: Provide the path to the image that will be displayed inside the box
- Text: Add some text that will be displayed inside the box
- Button Label: Defaulted to Read More - Set a label for the button
- Button Link: Defaulted to http://www.rsjoomla.com/ - Set a link (URL) for the button's action
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
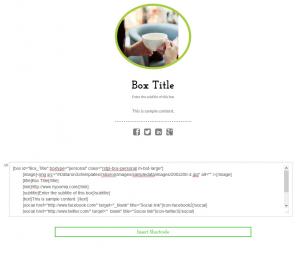
Vertical Image Small (Text, title, subtitle, image)
Customization options:
- Text: Add some text that will be displayed inside the box
- Box Title: Specify the box's title
- Box Subtitle: Add some text that will be displayed below the box's title
- Image Url: Provide the path to the image that will be displayed inside the box
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Horizontal Image (Image, title, text, price, button)
Customization options:
- Image Url: Provide the path to the image that will be displayed inside the box
- Box Title: Specify the box's title
- Text: Add some text that will be displayed inside the box
- Price: Specify a price for the displayed item
- Button Label: Defaulted to Read More - Set a label for the button
- Button Link: Defaulted to http://www.rsjoomla.com/ - Set a link (URL) for the button's action
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Horizontal Image Small (Image, title, text)
Customization options:
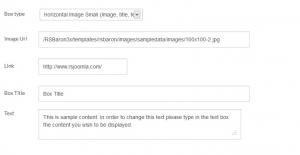
- Image Url: Provide the path to the image that will be displayed inside the box
- Link: Set an URL to which the user will be redirected when clicking on the box's title
- Box Title: Specify the box's title
- Text: Add some text that will be displayed inside the box
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Full width horizontal Icon (Icon, title, text, button)
Customization options:
- Icon: Choose one of 450 icons that will be displayed inside the box
- Box Title: Specify the box's title
- Text: Add some text that will be displayed inside the box
- Button Label: Defaulted to GET A QUOTE - Set a label for the button
- Button Link: Defaulted to http://www.rsjoomla.com/ - Set a link (URL) for the button's action
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Vertical Icon (Icon, title, text, button)
Customization options:
- Icon: Choose one of 450 icons that will be displayed inside the box
- Box Title: Specify the box's title
- Text: Add some text that will be displayed inside the box
- Button Label: Defaulted to Read more - Set a label for the button
- Button Link: Defaulted to http://www.rsjoomla.com/ - Set a link (URL) for the button's action
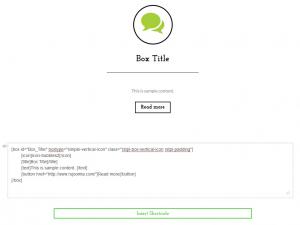
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Horizontal Icon (Icon, title, text)
Customization options:
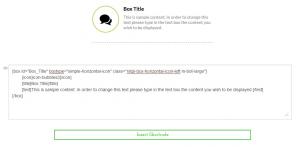
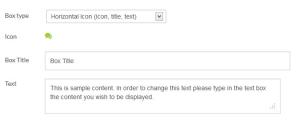
- Icon: Choose one of 450 icons that will be displayed inside the box
- Box Title: Specify the box's title
- Text: Add some text that will be displayed inside the box
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
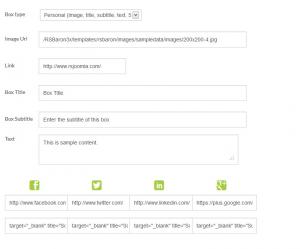
Personal (Image, title, subtitle, text, 5 buttons)
Customization options:
- Image Url: Provide the path to the image that will be displayed inside the box
- Link: Set an URL to which the user will be redirected when clicking on the box's image
- Box Title: Specify the box's title
- Box Subtitle: Add some text that will be displayed below the box's title
- Text: Add some text that will be displayed inside the box
- Social Links: 4 fully customizable buttons, you can set up an icon, URL and HTML attributes for each of them. Defaulted to Facebook, Twitter, LinkedIn and Google+ (icon + URL). The default additional attributes are target="_blank" title="Social link"
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
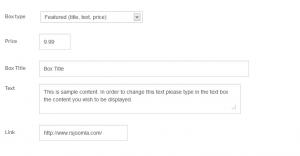
Featured (title, text, price)
Customization options:
- Price: Specify a price for the displayed item
- Box Title: Specify the box's title
- Text: Add some text that will be displayed inside the box
- Link: Set an URL to which the user will be redirected when clicking on the box's title
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
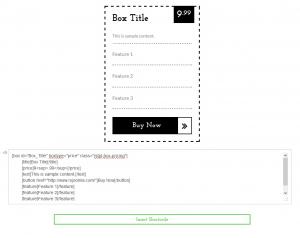
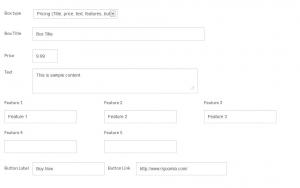
Pricing (Title, price, text, features, button)
Customization options:
- Box Title: Specify the box's title
- Price: Specify a price for the displayed item
- Text: Add some text that will be displayed inside the box
- Feature 1: Specify a characteristic of the displayed item. Leave blank to remove from the box.
- Feature 2: Specify a characteristic of the displayed item. Leave blank to remove from the box.
- Feature 3: Specify a characteristic of the displayed item. Leave blank to remove from the box.
- Feature 4: Specify a characteristic of the displayed item. Leave blank to remove from the box.
- Feature 5: Specify a characteristic of the displayed item. Leave blank to remove from the box.
- Button Label: Defaulted to Buy Now - Set a label for the button
- Button Link: Defaulted to http://www.rsjoomla.com/ - Set a link (URL) for the button's action
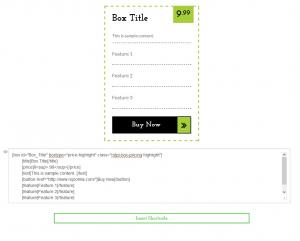
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Pricing highlight (Title, price, text, features, button)
Customization options:
- Box Title: Specify the box's title
- Price: Specify a price for the displayed item
- Text: Add some text that will be displayed inside the box
- Feature 1: Specify a characteristic of the displayed item. Leave blank to remove from the box.
- Feature 2: Specify a characteristic of the displayed item. Leave blank to remove from the box.
- Feature 3: Specify a characteristic of the displayed item. Leave blank to remove from the box.
- Feature 4: Specify a characteristic of the displayed item. Leave blank to remove from the box.
- Feature 5: Specify a characteristic of the displayed item. Leave blank to remove from the box.
- Button Label: Defaulted to Buy Now - Set a label for the button
- Button Link: Defaulted to http://www.rsjoomla.com/ - Set a link (URL) for the button's action
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
IMPORTANT!:
- Make sure to publish both the System - RSTemplate! and the Button - RSTemplate! Box plugins in order to have this functionality available in your editor. This can be done in Extensions >> Plugin Manager.
- For this feature to work correctly, you need to set up your editor to use <br /> tags instead of <p> tags when creating new lines. Also, you should set up the editor to use a raw encoding for HMTL entities.
One person found this article helpful.
You Should Also Read
Accordion |
Adding Shortcodes within Bootstrap Grid System |
Carousel |
Tabs |