Tabs
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
Simple Tabs
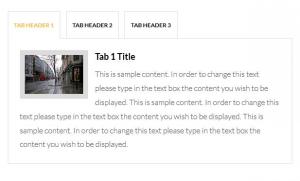
The Tab container can include an unlimited number of customizable tabs. Only a single tab's contents can be displayed at a given time.
- Title: The tab container's title
- Tab Header: The tab's header
- Tab Text: Specify the text description that will be displayed inside the tab
- Tab Image: Remove or change the image
HTML Code:
<div id="enter_title6607" class="rstpl-tabs"> <div class="rstpl-box-tabs"> <ul id="enter_title1173" class="nav nav-tabs"> <li class="active"><a class="rstpl-box-header" href="#tab_header_11828" data-toggle="tab">Tab Header 1</a></li> <li class=""><a class="rstpl-box-header" href="#tab_header_21991" data-toggle="tab">Tab Header 2</a></li> </ul> <div id="tabsContent6129" class="tab-content rstpl-padding rstpl-thin-border"> <div id="tab_header_11828" class="tab-pane active"> <div class="rstpl-box-image rstpl-thick-border"> <img src="/rsjuno2/templates/rsjuno/images/sampledata/images/120x80-1.jpg" alt=""> </div> <div class="rstpl-box-title">Lorem ipsum dolor sit.</div> <div class="rstpl-box-content">Lorem ipsum dolor sit amet, consecte adipiscing elit. Curabitur in lectus odio. Phasellus nisl dolor, condimen sed dictum non, semper luctus est. <br> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur in lectus odio. Phasellus nisl dolor, condimentum sed dictum non, semper luctus est. In tincidunt bibendum ante, sed sceleris nulla suscipit et.</div> <div class="rstpl-box-content"><a class="btn btn-primary" href="http://www.rsjoomla.com/joomla-templates.html/joomla-templates.html">Action button</a></div> </div> <div id="tab_header_21991" class="tab-pane"> <div class="rstpl-box-title">Lorem ipsum dolor sit.</div> <div class="rstpl-box-content">Lorem ipsum dolor sit amet, consecte adipiscing elit. Curabitur in lectus odio. Phasellus nisl dolor, condimen sed dictum non, semper luctus est. <br> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur in lectus odio. Phasellus nisl dolor, condimentum sed dictum non, semper luctus est. In tincidunt bibendum ante, sed sceleris nulla suscipit et. Cras hendrerit posuere metus, ut venenatis elit pulvinar sed. Suspendisse a vulputate libero.</div> </div> </div> </div> </div>
3 persons found this article helpful.
You Should Also Read
Box |
Carousel |
Accordion |
Adding Shortcodes within Bootstrap Grid System |