Adding a logo to the main menu
Need to know how we've managed to place a logo, on our demo website (and in the sample data), in the middle of the main menu, as in the image below? In this article we'll explain how to implement this on your own website, step by step:
Creating the menu item
- Head to Menus >> hover the cursor over your preferred menu and click on Add New Menu Item.
- In the Details tab, click on Select.
- In the modal, click on System Links and choose Menu Item Alias.
- Provide a Menu Title for the menu item.
- Head to the Link Type tab.
- In the Link Image field click on Select.
- Choose an image from either your website or an external location and hit Insert.
- Remember to set Add Menu Title to No, so that only your logo will get displayed, without the menu item's title.
- Add rstpl-logo-menu in the Link CSS Style field.
- Hit Save & Close.
Custom Ordering
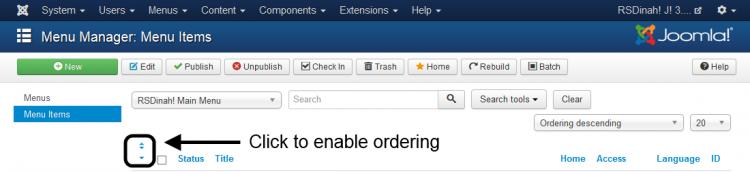
To place the logo menu item in the menu's center, please follow these steps:
- In the menu items' listing, click on the 2 blue arrows in the left side, as shown below:
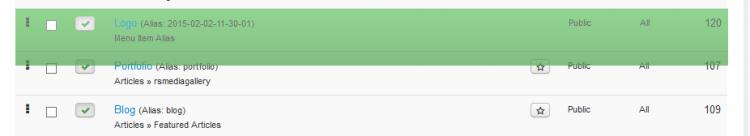
- Now the items' ordering has been enabled, and you may "grab" the menu item by the 3 black dots associated with it to its left and drag and drop it to your desired location, as show in this image:
4 persons found this article helpful.